在開發JS應用程式的過程當中,遇到undefined與null的機率非常高,在解決問題之前,必須要先了解undefined與null到底是什麼,是怎樣發生的,如此一來,才能對症下藥。
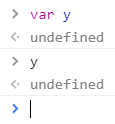
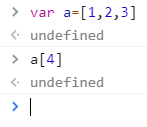
沒有值,預期出現值的運算結果,卻沒有產生,預設會以undefined表示。
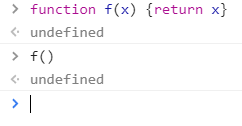
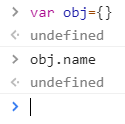
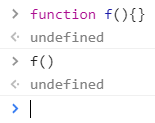
以下的情況會出現undefined:





沒有物件。
var title=document.getElementById('title');
預期會回傳一個物件,但若ID為title的element不存在,則回傳null。
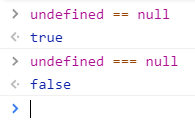
undefined與null盡管有些差異,都用來表示值不存在,不管基型值或是物件,使用寬鬆相等運算子的結果是一樣的,但嚴格相等運算子,卻將它們視為不相同。
檢查undefined與null,可以直接使用嚴格相等運算式來判斷:
if (x === null) {}
if (y === undefined) {}
如果我們需要判斷x是否為一個有效值,才能進行下一步的運算,可以利用所有值都能轉為Boolen的特性:
if(x){}
undefined與null皆視為false。
參考來源:
JavaScript大全
Speaking JavaScript|簡明完整的 JS 精要指南
新一代 JavaScript 程式設計精解
